YouTube en Vidyard Blocks
Sinds de release in juni 2017 hebben we de beschikking over 2 nieuwe blocks voor video.
Deze blocks kun je toevoegen aan deze paginatypes: ProductPage, ProductLongPage, ListingPage, SectionPage, Startpage en de rechterkolom van ProductPages.
Bijzonder is dat je ze ook kunt toevoegen aan contentgebieden in blocks!
VideoBlock
Basisblock voor toevoegen video, het zorgt er voor dat de video responsive is en geeft je een goede preview hoe het er na publicatie uit gaat zien. Standaard blockfunctionaliteit werkt hier ook op, bijvoorbeeld Hide block on mobile, Content width etc.
Gebruik deze voor Vidyard video’s. Bij Embed Code kun je het stukje javascript code dat je gewend bent toevoegen. Gebruik niet iframe embedden, dan wordt er geen data naar Vidyard gestuurd!
Functioneert goed met iframe embed codes van andere videoservices zoals Vimeo.
YouTubeBlock
Soortgelijk block als VideoBlock voor Youtube filmpjes, behalve:
-
Voeg iframe embed code toe uit youtube
-
Mogelijkheid op autoplay aan te zetten
-
Vervangt youtube settings, verbergt gerelateerde video’s, annotaties, youtube logo, videotitel, uploader. Maakt voortgangsbalk wit. Voegt toe: show fullscreen.
-
VideoBlock en YouTubeBlock toevoegen aan content area's
- Maak één van deze blocks aan in Blocks > For This Site > Video's. Geef het block dezelfde naam als het heeft in YouTube.
- Open de content area in een pagina of block waar de video moet komen
- Sleep de aangemaakte video block in de content area net zoals je een plaatje uit de media library in een content area sleept:
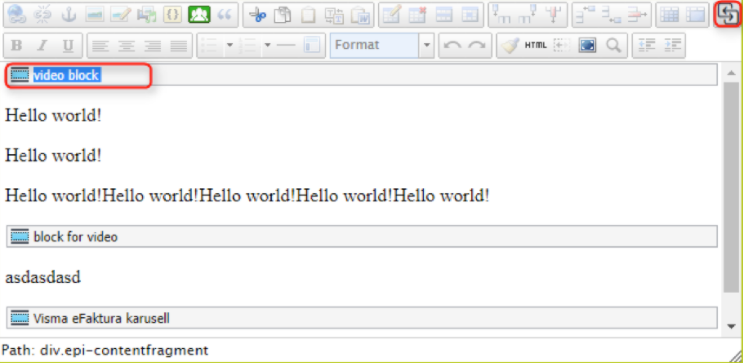
Deze blocks kun je bewerken door het video block te selecteren en dan rechtsboven op het pijltjespictogram te klikken:

Analytics
In Google Analytics kun je (vanaf 9 okt 2017) zien hoe vaak en hoe ver YouTube en Vidyard video's bekeken worden:
Gedrag/Behavior > Gebeurtenissen/Events
- Gebeurteniscategorie: Youtube Video's & (Vidyard) video
- Gebeurtenisactie: <naam van de video>
- Gebeurtenislabel: 1. Video played; 2. Video paused; 3-7. 0-25-50-75-100% played.