Autofill, url-parameters, Sizo company info en andere opties
- Url-parameters doorgeven aan Eloqua inclusief:
Bezoek vanaf partnersite herkennen in formulier - Referrer-url doorgeven aan Eloqua
- Eloqua autofill
- Linkedin autofill
- Progressive profiling
- Sizo data toevoegen
Url-parameters doorgeven aan Eloqua
Door het toevoegen van utm-parameters aan een url, kun je aangeven via welke site, medium, campagne etc de bezoeker op het formulier terecht is gekomen.
Door het toevoegen van andere parameters aan een url kun je allerlei andere soort informatie doorgeven naar Eloqua, bijvoorbeeld ?meerinfo=bestellen-product aan een formulier om het voor meerdere conversies tegelijk te gebruiken.
Het enige wat je hoeft te doen is in Eloqua formulierelementen op te nemen met als html-naam de parameter, bijvoorbeeld "meerinfo" of "utm_source". De informatie in de url wordt opgeslagen in een sessiecookie en automatisch meegegeven aan het formulier.
Zo ziet zo’n url er uit: https://nl.visma.com/informatie/overig/visma-digitaliseringsindex-2017/?utm_source=testbron&utm_medium=testmedium&utm_campaign=testcampagne
Als je utm-parameters gebruikt, vul dan in:
|
Eloqua HTML Field name |
Query Parameter Name |
|
userRefutm_source |
utm_source |
|
userRefutm_medium |
utm_medium |
|
userRefutm_campaign |
utm_campaign |
|
userRefutm_term |
utm_term |
|
userRefutm_content |
utm_content |
Het voordeel van utm-parameters is dat Google Analytics die herkent en verwerkt in z’n rapportages over bron, medium en campagne.
Bijzonder geval: bezoek afkomstig van een partnersite herkennen in formulier
- Op de partnersite staat een link naar ons, bijvoorbeeld
https://nl.visma.com/eaccounting/?partner=aboutsoftware - Het formulier stuurt nu naar Eloqua een veld partner met als waarde het uitgelezen aboutsoftware
- Vergeet niet in het Eloqua formulier dat veld partner aan te maken.
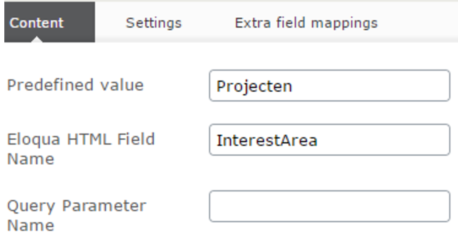
Interessegebied
Met Hidden predefined value kun je verborgen, voorgedefinieerde data mee sturen naar Eloqua, bijvoorbeeld een interessegebied:

De volgende interessegebieden staan standaard in Eloqua:
|
Name |
Predefined value |
Eloqua HTML Field name |
|
InterestArea |
Ondernemen |
InterestArea |
|
InterestArea |
Financieel |
InterestArea |
|
InterestArea |
Accountancy |
InterestArea |
|
InterestArea |
Handel |
InterestArea |
|
InterestArea |
Projecten |
InterestArea |
|
InterestArea |
HRM |
InterestArea |
|
InterestArea |
Blanco |
InterestArea |
Referrer-url doorgeven aan Eloqua
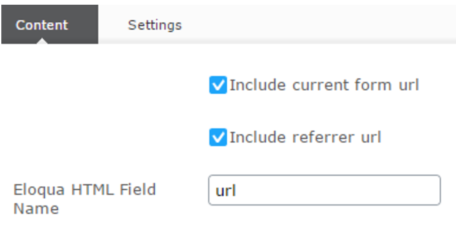
Met dit element kun je meer informatie opslaan over waar de bezoeker vandaan komt:
Vink Include current form url aan als je url van de pagina waar het formulier op staat wilt opslaan in Eloqua. Handig als je het formulier op meerdere pagina’s gebruikt.
Vink Include referrer url aan als je de url van de pagina waar de bezoeker was voordat hij naar dit formulier klikte wilt opslaan. Dat kan de vorige pagina op onze site zijn, of een externe pagina, als daar een link naar dit formulier stond.
Gebruik voor Eloqua HTML Field Name: url

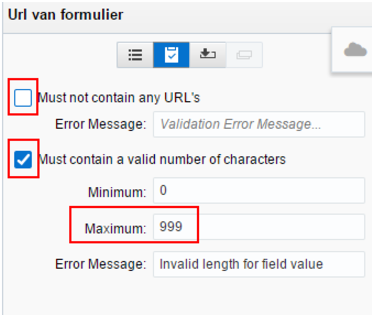
Let op! In Eloqua moet het vinkje must not contain any url uit staan (anders mag je geen webadres opslaan)
en het maximum aantal karakters moet op 999 staan:
Eloqua autofill
- Bepaal welke formulierelementen je wilt autofillen (hoeveelheid = n)
- Edit het formulierelement en vul bij Autofill Mapping Key een naam in. In principe mag het zelf verzonnen zijn, maar wij kiezen ervoor hiervoor ook het Eloqua HTML Field Name te gebruiken.

- Herhaal dit voor alle formulierelementen die je wilt autofillen
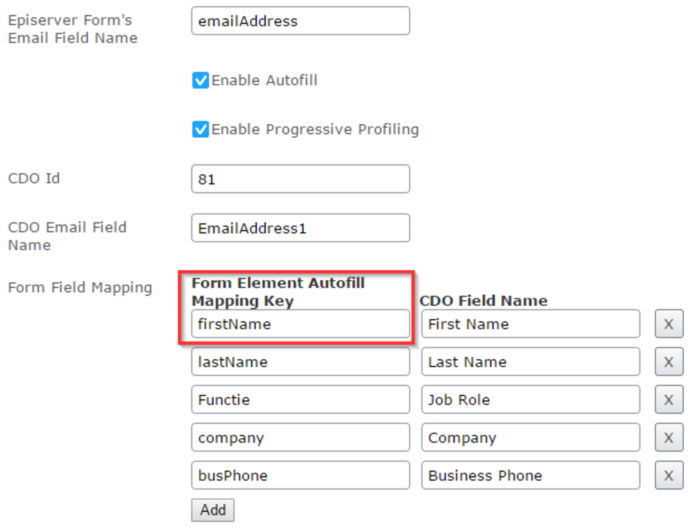
- Edit het Eloqua Mapper element:
- Vink “Enable Autofill” aan.
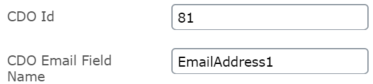
- Het CDO Id is voor Nederland 81
- De CDO Email Field Name is voor ons EmailAddress1
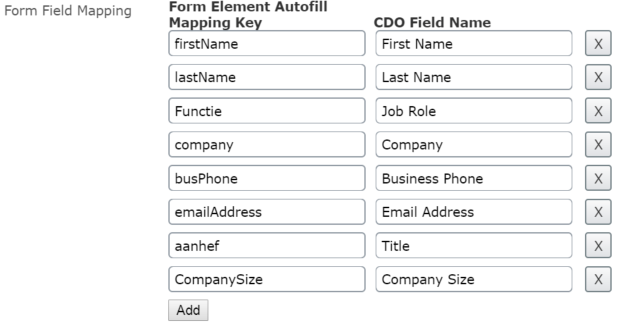
- Voeg n regels toe bij Form Field Mapping
- Vul bij Form Element Autofill Mapping Key de namen in die je bij (2) hebt geplaatst, onze keuze is daar steeds de Eloqua HTML Field Name in te vullen:

- Vul bij CDO Field Name van die velden uit Eloqua in
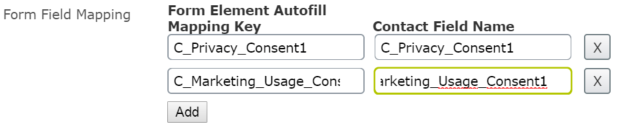
- Voor autofill van privacy consent, vul het volgende in:

Linkedin autofill

Knop verschijnt boven formulier zodra script is toegevoegd aan de pagina. Dit vult voornaam, achternaam, bedrijfsnaam en (persoonlijk) e-mailadres in in het formulier.
Script:
<script type="text/javascript" src="https://www.linkedin.com/autofill/js/autofill.js"></script>
<script type="IN/Form2" data-form="ee732790-1d84-4c18-853b-0ec72b3096b0" data-field-firstname="fe18ff7c-763d-4e03-9a62-d3a0509e14d4" data-field-lastname="418ab796-2721-48ff-b6e4-02fe9acd15ce" data-field-email="d9bd5627-7972-4283-bd44-5eada387b244" data-field-company="77bcfdbe-3016-4836-8941-2f251e84bc8d"></script>
De codes in rood vind je terug in de broncode van het formulier, bijvoorbeeld:
![]()
![]()
Progressive profiling
{Moet getest worden of het nog steeds zo werkt}
Progressive profiling is het tonen van andere formuliervelden bij bezoekers die voor het eerst op de pagina komen in vergelijking met bezoekers die al eerder een formulier naar Eloqua hebben gestuurd.
- Edit het Eloqua Mapper element
- Vink Enable Progressive Profiling aan:

- Geef daaronder aan uit welke Eloqua CDO data moet worden gehaald (zowel ID als Email veld opgeven), bijvoorbeeld:

- Koppel daarna de formulierelementen met de overeenkomstige datavelden in Eloqua, zodat het systeem begrijpt welke velden al gevuld zijn. Dit moet gebeuren in zowel het Eloqua Mapping element als in elk formulierelement:
- Pas het Eloqua element aan:

- Pas de formulierelementen aan, bijvoorbeeld een tekst element voor het telefoonnummer:

en kies welke progressive profiling stap dit bij hoort
Begin bij 1 en bouw het op.
Als je een formulierelement wilt laten zien bij zowel stap 1 als stap 2 (etc.) kies hier dan voor een 0 (nul).
Zo werkt het: alle elementen behorende bij een bepaalde progressive profiling stap moeten data in Eloqua bevatten om niet getoond te worden aan de bezoeker.
NB Denk er wel heel goed aan hoe het overkomt op een bezoeker die al in Eloqua bekend is.
Laat een aantal formuliervelden zoals "E-mailadres" altijd zichtbaar zijn, door bij dit veld een 0 te kiezen bij Eloque Progressive Profiling Step. Zo beseft de bezoeker dat de pagina hem heeft herkend.
Het kan alleen vreemd overkomen dat daarna ineens vrij gedetailleerde informatie wordt opgevraagd. Dit zou je kunnen inleiden door in de labels bij deze formulierelementen aan te geven waarom we die informatie vragen.
Sizo company info meesturen
- Voeg in het EloquaElementBlock (eloqua mapper) in het tabje Content het formulier NL-SW_Sizo toe
- Ga naar het tabje Autofill en bij Form Field Mapping verwijder het veld waarin company staat
- Edit Tekstveld Bedrijfsnaam:
- Vul bij Autofill mapping key een key in: company.
- Label text moet ook gevuld zijn: “Bedrijfsnaam (Kies bij het verschijnen van identieke bedrijfsnamen de eerste optie. Geen vermelding? Typ zelf de bedrijfsnaam en ga verder)”
- Voeg onder EloquaElementBlock aan het formulier het formulierelement CustomAutofillMappingElementBlock toe. Je vindt dit terug in Blocks > For All Sites > Episerver Forms > NL_SW > Form elements > company info
- Voeg bij de bestaande Hidden elements ook de rest van de Hidden elements toe die in de folder company info staan.
- Publiceer