Formulierelementen toevoegen
Text box | text area | choice | select list | privacy consent | form step | file upload | captcha | submit button | meer...
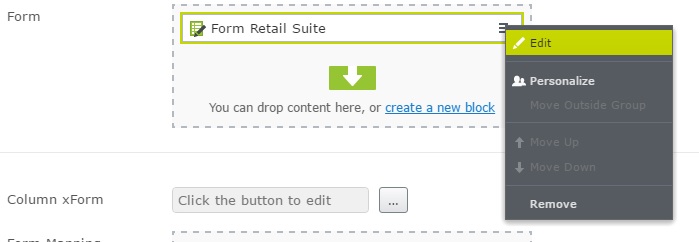
Nadat je een formulier hebt aangemaakt, kies je 'Edit' om het formulier verder te bewerken.

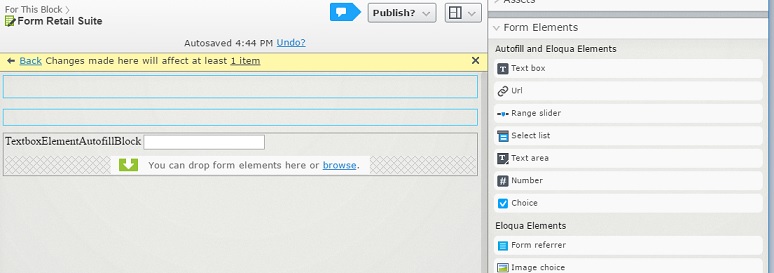
Je kunt de velden nu slepen van de rechterkolom naar je formulier of klikken op 'browse' om te kiezen:

Je kunt achteraf de elementen aanpassen en herschikken.
Hieronder een korte uitleg van de meest belangrijke elementen. Experimenteer met de verschillende elementen om te zien wat het resultaat is.
Text box

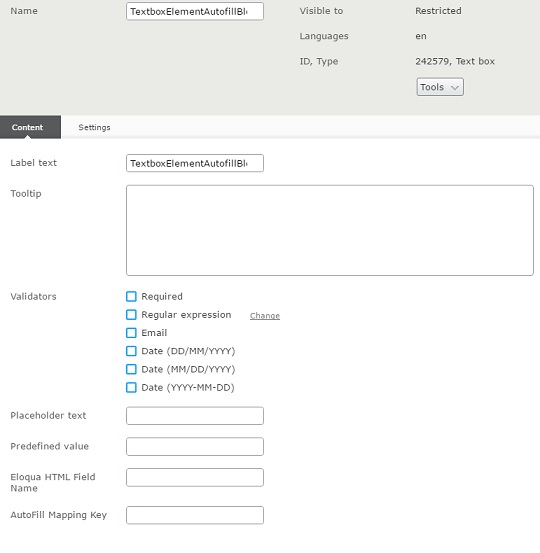
Text box zul je het meeste gebruiken. Deze gebruik je voor de naw-gegevens, het e-mailadres, etc. Binnen dit element heb je de volgende velden:
- Name: naam van het element in EpiServer.
- Label text: de tekst die de bezoeker ziet staan voor het rechthoekje waar de bezoeker in kan typen.
- Tooltip: text die als mouseover wordt getoond bij het formulierelement. Wordt niet in alle browsers getoond.
- Validators: checken of invoer voldoet aan bepaalde eisen. Gebruik als het even kan alleen Required en Email, dat geeft de invuller meer vrijheid en vergroot de kans dat het formulier wordt afgerond.
- Required: vink deze aan als het veld verplicht is. Als het veld niet ingevuld is, wordt er dan een melding getoond.
- Email: deze controleert of het e-mailadres het juiste format heeft, namelijk [email protected]. Indien dit niet het geval is, wordt er een melding getoond.
- Placeholder text: deze tekst wordt getoond in het formulierveld en verdwijnt als de bezoeker iets intypt.
- Eloqua HTML Field Name: in dit veld zet je de Eloqua veldnaam (voorbeelden staan in de Eloqua mapper).
- AutoFill Mapping key: als je in dit formulier automatisch de bekende gegevens uit Eloqua wilt laten invullen, noem hier dan nogmaals de Eloqua HTML Field Name. Verder moet je in Eloqua mapping element een vinkje aanzetten dat je van AutoFill gebruik maakt. Lees hier meer over autofill.
Text area
Deze kun je gebruiken als er een langer stuk tekst in het formulier gezet moet kunnen worden.
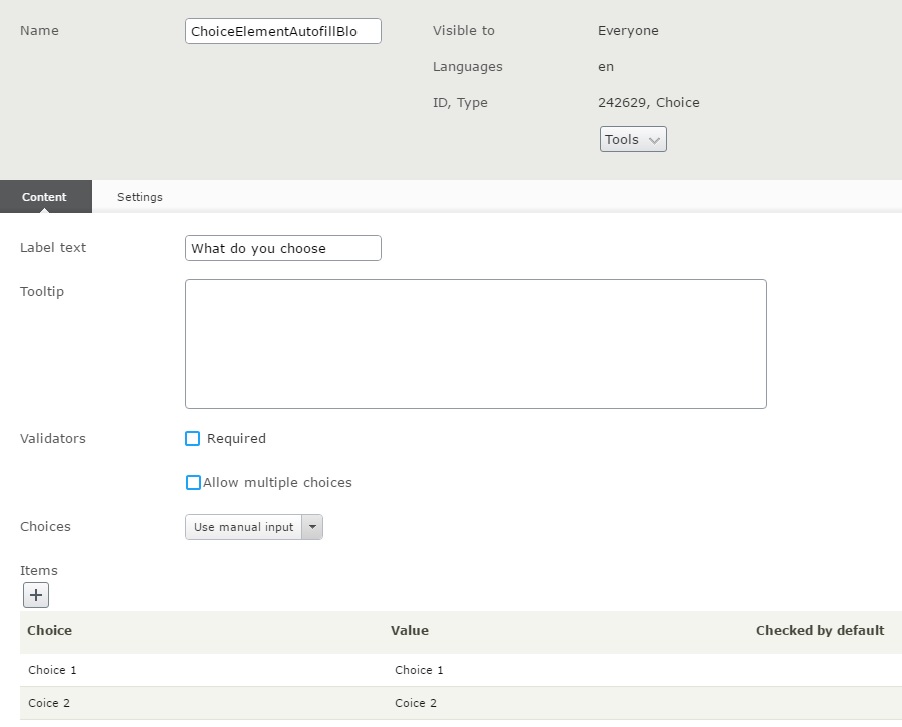
Choice
Dit element is voor check boxes (meerdere keuzes tegelijk) en radio buttons (slechts een keuze mogelijk). Als je 'Allow multiple choices' aanvinkt wordt het een checkbox.
Je kunt keuzeitems toevoegen door op de +-button te klikken.

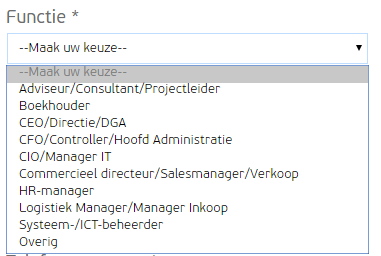
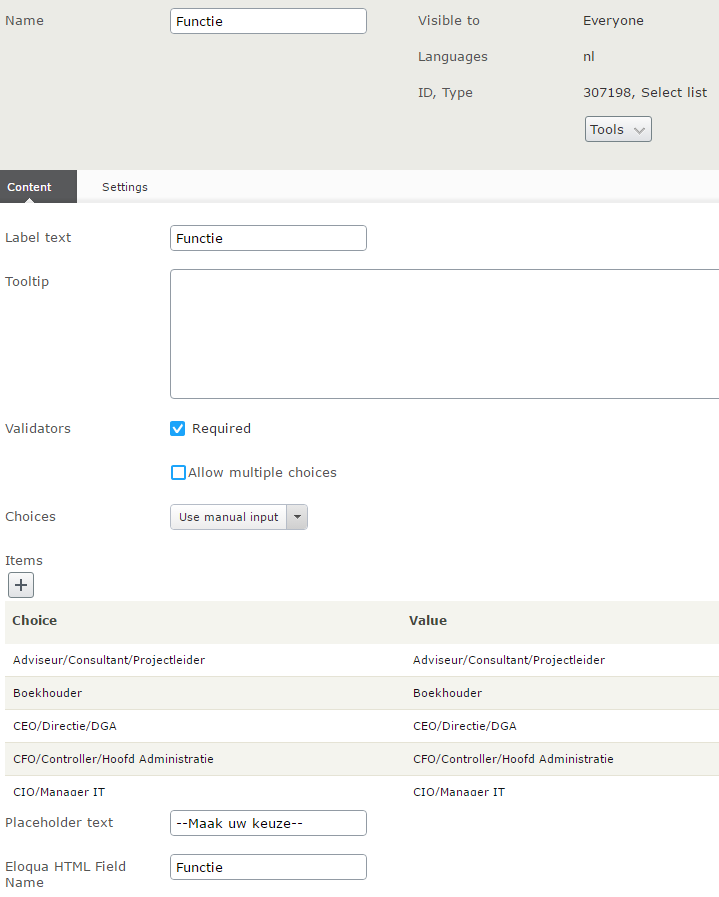
Select list
Dit element is voor een selectielijst waar slechts één keuze mogelijk is.
Je kunt met de +-button keuzeitems toevoegen.
Bij de placeholder text plaats je de tekst waarin je aangeeft dat een keuze gemaakt moet worden. Hierdoor functioneert de validator 'required' wel voor dit element en bestaat er geen kans dat per ongeluk de eerste keuzemogelijkheid wordt ingestuurd:

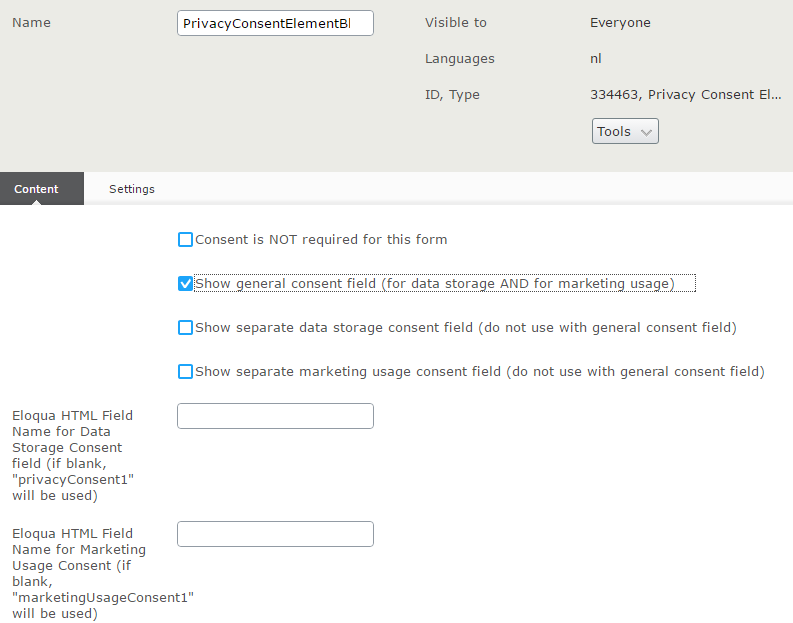
Privacy Consent element
Alle formulieren moeten voorzien worden van een privacy consent element.

Er zijn twee mogelijkheden:
- Twee toestemmingen verlenen in één checkbox. Dit gebruiken we voor content-marketing doeleinden.
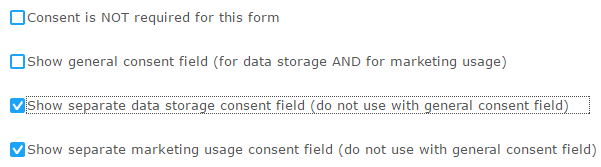
- Twee toestemmingen verlenen in twee checkboxen. Toestemming voor bewaren persoonlijke data is verplicht, ontvangen van marketingcommunicatie is optioneel. Dit gebruiken we voor contactformulieren, webinars waar de bezoeker niet verplicht moet worden marketingcommunicatie te ontvangen om deel te kunnen nemen, klantenservice- en supportformulieren.
De teksten behorende bij deze opties gelden voor alle formulieren op de corporate site en zijn centraal opgeslagen.
a. Content-marketing
Show general consent field: aanvinken. Als je niets instelt in dit element, dan functioneert het alsof alleen dit veld is aangevinkt.
b. Contactformulieren, webinars, klantenservice, support, enz.
Show seperate data storage consent field: aanvinken
Show seperate marketing usage field: aanvinken

TIP: gebruik een text area element als je uit wilt leggen wat die 'informatie afgestemd op mijn interessegebieden' zoal kan zijn. Een nieuwsbrief kun je met een doorsnee choice-element noemen.
Controleer in Eloqua of de Eloqua HTML Fields van het gebruikte formulier overeen komt met wat in het EpiServer element als default staat aangegeven.
Als autofill geactiveerd is, zal herkend worden of een bezoeker de data storage consent en de marketing usage al bij een eerdere gelegenheid heeft aangevinkt. Ze worden dan niet nogmaals gevraagd toestemming te verlenen. In plaats daarvan wordt een tekst zichtbaar die aangeeft dat de vink al geplaatst is.
Form step
Dit is een nieuw element waarmee je het formulier in verschillende stappen kunt opdelen. Gebruik dit alleen als je zeker weet dat dit de conversie of usability verbetert.
Zet het element 'form step' tussen de elementen waar je het formulier op een volgende pagina verder wilt laten gaan.
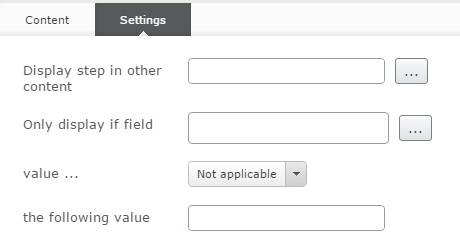
Op de settings tab vind je de meer geavanceerde opties. Je kunt bijvoorbeeld andere vervolgpagina's tonen op basis van bepaalde condities van eerder ingevulde waardes.

File upload
Een ander nieuw element is de mogelijkheid om een bestand te laten uploaden in het formulier. Je kunt aangeven wat de maximale bestandsgrootte mag zijn en welke bestandstypes toegevoegd mogen worden.
Let op: als je file upload gebruikt, moet je in Settings instellen dat de formulieren in ook in Episerver moeten worden opgeslagen. Want Eloqua accepteert geen bestanden. De bestanden worden nu op Episerver opgeslagen, te bekijken via de optie rechtsboven om ingezonden formulieren te bekijken.
Captcha
En als laatste kun je nog een captcha toevoegen. Dit moet alleen ingezet worden als er veel spam gestuurd wordt vanaf een bepaald formulier. Vooralsnog is dit niet nodig. Het geeft een hogere kans op afhaken door formulierinvullers die de captcha slecht kunnen lezen.
Submit button
Je hoeft hier alleen de tekst op de knop aan te passen. Waar de data heengezonden wordt, zet je in de Eloqua Mapper en de settings van het formulier. Zie hiervoor de pagina's Koppeling met Eloqua en Verzenden en bedankpagina.
Meer
Hoe werken de formulierelementen Number, Range slider, Url, Image choice, Hidden predefined value, Hidden visitor profiling, Form referrer, Timestamp, Custom Autofill Mapper en Reset button?
Deze worden in een later stadium omschreven.
Alvast dit over de Reset button. Gebruik deze niet, de usability hiervan is slecht - in de praktijk verwarren mensen dit vaak met de Submit button en zo verliezen ze al hun ingevulde gegevens.